בניית אתרים בחינם תוך דקות!
תצוגה מושלמת גם במסכים קטנים
אחסון בענן ברמה הגבוהה ביותר
כלים מתקדמים לקידום האתר
למידע על כמות הגולשים באתר
בניית אתר בצורה פשוטה וקלה
נתקעתם? דברו איתנו ונעזור בכל שלב
כלים מונגשים לתצוגה וניווט באתר
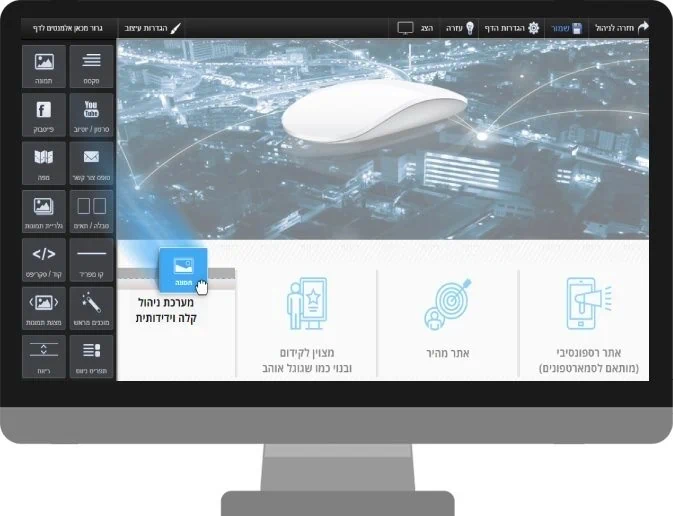
המערכת הקלה ביותר
לבניית אתרים בחינם
קוי הינה מערכת מקצועית לבניית אתרים בחינם בשיטת עשה זאת בעצמך, המספקת עיצובים מקצועיים מוכנים מראש, ממשק גרירה קל ונוח ותמיכה טכנית בכל שלב.
כל אחד יכול לבנות היום אתר או חנות אינטרנטית חכמה בעזרת המערכת שלנו, גם אתם!


אם אתם יודעים לשלוח אימייל, אתם יכולים לבנות אתר או חנות במערכת שלנו.
צריכים עזרה? אפשר ליצור עימנו קשר טלפוני או באימייל ונעזור לכם בכל שלב.
ומה איתכם?

מתפעול אתר חינמי באופן עצמאי בקלות





שאלות נפוצות על בניית אתרים בחינם
מה העלות של בניית אתרים בחינם?
מכיוון שאתם בונים את האתר בעצמכם, עלות הקמת האתר הינה בחינם, העלות היחידה שלכם היא בגין אחסון האתר בלבד (עשרות שקלים בחודש). לידיעתכם: גם אם תבנו אתר עם עלות הקמה של אלפי שקלים, תצטרכו לשלם על אחסון.
כמה זמן לוקח לבנות אתר בחינם?
בעזרת המערכת שלנו אפשר לבנות אתר מתחילתו ועד סופו בתוך שעות ספורות. במערכת קיימים עיצובים מוכנים מראש, כל שנותר לכם הוא להחליף את המלל בעיצוב למלל המתאים לכם.
למה כדאי בניית אתרים בחינם?
במקום להתחיל ללמוד תכנות כבר הקמנו עבורכם מערכת העושה הכל! המערכת מתעדכנת תמיד באפשרויות חדשות ואתם מקבלים אותן אוטומטית בכל פעם שאנו מבצעים שידרוג. ניתן להיכנס למרכז העזרה שלנו ולראות את השינויים.
למה לבחור בקוי בניית אתרים בחינם?
אצלנו תקבלו תמיכה בכל צעד בתהליך בניית האתר. לא נשאיר אתכם לבד בשום שלב. אפשר ליצור עימנו קשר באימייל או טלפוני ונשמח לעזור.
ניתן לבנות חנות אינטרנטית?
בהחלט! המערכת כוללת אפשרויות חכמות ומגוונות לבניית חנות וירטואלית עם מכירת מוצרים, סל קניות, סליקת אשראי ועוד...

ונלמד אתכם לתפעל את האתר בקלות
* המחירים לא כוללים מע"מ ואחסון חודשי

